آموزش طراحی ریسپانسیو با بوت استرپ 4 و 5
آموزش طراحی ریسپانسیو با بوت استرپ 4 و 5 به شما کمک میکند تا وبسایتهایی بسازید که بهطور خودکار به اندازههای مختلف صفحه نمایش واکنش نشان دهند. بوت استرپ با استفاده از سیستم گرید قدرتمند و کلاسهای آماده، طراحی ریسپانسیو را ساده میکند و به شما این امکان را میدهد که تجربه کاربری بهینهای را برای تمامی دستگاهها ارائه دهید.

مجتمع فنی تهران نیز دورههای تخصصی در این زمینه را با مدرک معتبر دو زبانه برگزار میکند. این دورهها شامل آموزش ریسپانسیو با بوت استرپ هستند و به شما کمک میکنند تا مهارتهای لازم را بهدست آورید و در پروژههای خود به کار ببرید.
تفاوت بوت استرپ 4 و 5
بوت استرپ یکی از محبوب ترین فریمورک های CSS برای طراحی وب است که بسیاری از طراحان و توسعه دهندگان وب از آن استفاده می کنند. با انتشار بوت استرپ 5، تغییرات بسیاری در این فریمورک ایجاد شده که آن را نسبت به نسخه های قبلی، به ویژه بوت استرپ 4، متمایز می کند. در این مقاله، به بررسی تفاوت های کلیدی بین بوت استرپ 4 و 5 می پردازیم.

مقدمه ای بر بوت استرپ
بوت استرپ به عنوان یک فریمورک متن باز برای توسعه وب در سال 2011 توسط تیم توییتر معرفی شد. این فریمورک به دلیل سادگی و قابلیت انعطاف پذیری بالا به سرعت بین توسعه دهندگان محبوبیت یافت. با انتشار هر نسخه جدید، بوت استرپ تلاش کرده تا با توجه به تغییرات تکنولوژی و نیازهای توسعه دهندگان بهبود یابد.
تفاوت های کلیدی بوت استرپ 4 و 5
حذف وابستگی به jQuery
در بوت استرپ 4، jQuery به عنوان یکی از الزامات اصلی برای بسیاری از قابلیت های تعاملی مانند مدال ها و تب ها وجود داشت. با این حال، در بوت استرپ 5، وابستگی به jQuery به طور کامل حذف شده است. این تغییر باعث کاهش حجم پروژه و افزایش سرعت بارگذاری صفحات می شود.
استفاده از CSS Grid
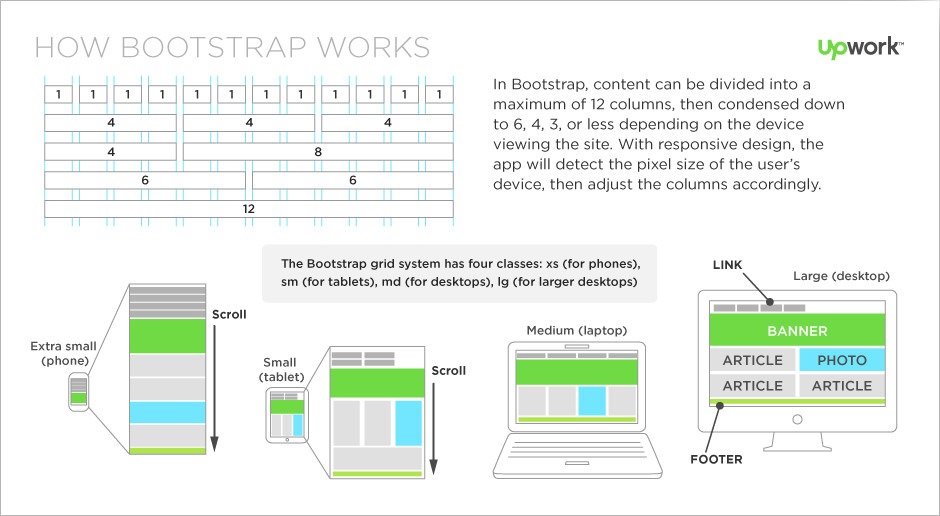
در حالی که بوت استرپ 4 عمدتاً از سیستم Flexbox برای طراحی شبکه ای خود استفاده می کرد، بوت استرپ 5 به صورت تدریجی از قابلیت های CSS Grid نیز بهره می برد. این تغییر، انعطاف پذیری بیشتری را به طراحان در هنگام ساخت لایه بندی های پیچیده تر می دهد.
تغییرات در تایپوگرافی و استفاده از فونت ها
در بوت استرپ 5، سیستم تایپوگرافی بهبود یافته و از سیستم کلاس های جدید برای کنترل بهتر فونت ها و تنظیمات متن استفاده می شود. فونت های پیش فرض نیز از “Helvetica Neue” به “system fonts” تغییر یافته اند که باعث افزایش سرعت بارگذاری صفحات می شود.
بهبود فرم ها
در بوت استرپ 5، فرم ها دستخوش تغییرات گسترده ای شده اند. از جمله این تغییرات می توان به بهبود ظاهر پیش فرض، اضافه شدن کلاس های جدید و پشتیبانی بهتر از ورودی های پیشرفته تر مانند ورودی های تاریخ و فایل اشاره کرد. همچنین ساختار HTML فرم ها بهینه سازی شده تا دسترسی پذیری بهبود یابد.
حذف کلاس های Utility غیرضروری
بوت استرپ 5 برخی از کلاس های Utility غیرضروری را که در بوت استرپ 4 وجود داشت، حذف کرده است. این امر باعث شده تا کدهای CSS سبک تر شده و مدیریت آن ها ساده تر شود.
حذف Internet Explorer 10 و 11
بوت استرپ 5 پشتیبانی از نسخه های قدیمی مرورگر Internet Explorer را حذف کرده است. این تغییر به توسعه دهندگان اجازه می دهد تا از تکنولوژی های جدیدتری در طراحی های خود استفاده کنند و دیگر نیازی به پشتیبانی از مرورگرهای قدیمی و غیرمطمئن نداشته باشند.

مقایسه با جدول
|
ویژگی |
بوت استرپ 4 |
بوت استرپ 5 |
|
وابستگی به jQuery |
بله |
خیر |
|
سیستم گرید |
Flexbox |
Flexbox و CSS Grid |
|
تایپوگرافی |
استفاده از “Helvetica Neue” |
استفاده از “System Fonts” |
|
فرم ها |
طراحی ساده |
بهبود گسترده و پشتیبانی بهتر |
|
پشتیبانی مرورگر |
پشتیبانی از IE10 و IE11 |
حذف پشتیبانی از IE10 و IE11 |
پاسخ به سوالات رایج
- آیا می توان پروژه های بوت استرپ 4 را به بوت استرپ 5 مهاجرت داد؟ بله، اما نیازمند تغییراتی در کدهای موجود است. برخی کلاس ها و قابلیت ها در بوت استرپ 5 حذف شده اند و باید با معادل های جدید جایگزین شوند.
- آیا حذف jQuery در بوت استرپ 5 تاثیری بر پروژه های قبلی دارد؟ در صورتی که پروژه های شما به jQuery وابسته باشد، ممکن است نیاز به بازنویسی برخی از اسکریپت ها داشته باشید. اما برای پروژه های جدید، این حذف به کاهش حجم کد و بهبود عملکرد کمک می کند.
- چرا بوت استرپ پشتیبانی از Internet Explorer را حذف کرد؟ با توجه به قدیمی بودن Internet Explorer و کاهش تعداد کاربران آن، تیم بوت استرپ تصمیم گرفت تا تمرکز خود را بر روی مرورگرهای مدرن قرار دهد و قابلیت های پیشرفته تری را ارائه کند.

نتیجه گیری
بوت استرپ 5 با تغییرات عمده ای همراه است که بهبودهایی در کارایی، سرعت و انعطاف پذیری را به ارمغان آورده است. با حذف وابستگی به jQuery و پشتیبانی از تکنولوژی های جدید مانند CSS Grid، این نسخه مناسب توسعه دهندگان مدرن است که به دنبال ساخت وب سایت های سریع تر و کارآمدتر هستند.
اگرچه مهاجرت از بوت استرپ 4 به 5 ممکن است نیازمند بازبینی و تغییراتی در کدها باشد، اما مزایای استفاده از نسخه جدید می تواند این چالش ها را جبران کند.
آیا شما به دنبال کسب اطلاعات بیشتر در مورد "تفاوت های بوت استرپ 4 و 5؛ جهشی به سمت سرعت و بهینه سازی بیشتر!" هستید؟ با کلیک بر روی تکنولوژی, کسب و کار ایرانی، آیا به دنبال موضوعات مشابهی هستید؟ برای کشف محتواهای بیشتر، از منوی جستجو استفاده کنید. همچنین، ممکن است در این دسته بندی، سریال ها، فیلم ها، کتاب ها و مقالات مفیدی نیز برای شما قرار داشته باشند. بنابراین، همین حالا برای کشف دنیای جذاب و گسترده ی محتواهای مرتبط با "تفاوت های بوت استرپ 4 و 5؛ جهشی به سمت سرعت و بهینه سازی بیشتر!"، کلیک کنید.



